1. Membuat cadangan Anda lama Layout: Blogger Dashboard> Layout> Edit HTML: "Download Full Template".
2. Pada "Edit HTML", Cari kode ]]> dan sisipkan kode berikut diatasnya :
#tabsidebar-wrapper{
width: 353px;
/* This will manage the width of the tab content. Usually this be smae as your sidebar*/
float: left;
margin: 0px 0px 0px 6px;
border: 1px none #ECECEC;
}
.tabberlive .tabbertabhide {
display:none;
}
.tabber {display:none;}
/*--------------------------------------------------
.tabber = before the tabber interface is set up
.tabberlive = after the tabber interface is set up
--------------------------------------------------*/
.tabberlive {
margin-top:1em;
}
/*--------------------------------------------------
ul.tabbernav = the tab navigation list
li.tabberactive = the active tab
--------------------------------------------------*/
ul.tabbernav
{
margin:0;
padding: 3px 0;
border-bottom: 1px solid #778;
font: bold 12px Verdana, sans-serif;
}
ul.tabbernav li
{
list-style: none;
margin: 0;
display: inline;
}
ul.tabbernav li a
{
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #778;
border-bottom: none;
background: #307396;
text-decoration: none;
font-size : 17px;
font-weight: normal;
}
ul.tabbernav li a:link { color: #FFFFFF; }
ul.tabbernav li a:visited { color: #667; }
ul.tabbernav li a:hover
{
color: #000;
background: #3D99C8;
border-color: #227;
}
ul.tabbernav li.tabberactive a
{
color: #BF0000;
background-color: #fff;
border-bottom: 1px solid #fff;
}
ul.tabbernav li.tabberactive a:hover
{
color: #000;
background: white;
border-bottom: 1px solid white;
}
/*--------------------------------------------------
.tabbertab = the tab content
Add style only after the tabber interface is set up (.tabberlive)
--------------------------------------------------*/
.tabberlive .tabbertab {
padding:5px;
border:1px solid #778;
border-top:0;
background: #fff;
/* If you don't want the tab size changing whenever a tab is changed
you can set a fixed height */
/* height:200px; */
/* If you set a fix height set overflow to auto and you will get a
scrollbar when necessary */
/* overflow:auto; */
}
/* If desired, hide the heading since a heading is provided by the tab */
.tabberlive .tabbertab h2 {
display:none;
}
.tabberlive .tabbertab h3 {
display:none;
}
Anda tentu saja dapat bermain dengan nilai di atas untuk mengubah tampilan dan isi yang Anda inginkan (warna, ukuran, margin, dll).
3. Cari kode ]]> dan sisipkan kode berikut dibawahnya :
<script src='http://holytrinityde.googlepages.com/tabber.js' type='text/javascript'/>
4. Cari kode seperti ini: <div id='sidebar'>, Kemudian sisipkan kode berikut dibawahnya :
<div id='tabsidebar-wrapper'>
<div class='tabber' id='tab1'>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab1' preferred='yes' showaddelement='yes'>
<b:widget id='HTML19' locked='false' title='Recent Posts' type='HTML'/>
</b:section>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab2' preferred='yes' showaddelement='yes'>
<b:widget id='HTML21' locked='false' title='Top Posts' type='HTML'/>
</b:section>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab3' preferred='yes' showaddelement='yes'>
<b:widget id='HTML20' locked='false' title='Tag Cloud' type='HTML'/>
</b:section>
</div>
</div>
</div>
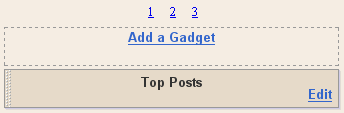
Anda kemudian dapat mulai menambahkan sesuatu di setiap tab baru Anda tab navigasi, seakan-akan mereka berbeda 3 widget (Layout> Page unsur):

5. Klik pada 1, 2 dan 3 dan pada masing-masing, klik "Edit Widget" dan paste beberapa kode dengan apa yang anda inginkan di setiap tab .














0 komentar on "MEMBUAT MENU TABVIEW (TABBER)"
Posting Komentar
Terimakasih Atas Kunjunganya..SUKSES LUAR BIASA...